
Picture this: You’re looking at every single website on the internet. Glancing at each homepage, you see every type of content — entertainment news pages, life insurance marketplaces, agriculture forums, everything.
Yet most of them look cloned from other boring homepages, no matter the type of content on the website.
After all, with over 43% of all websites made on WordPress and everyone having access to the same free resources, how can your website stand out as unique, memorable, or charming?
With free design templates available to anyone using WordPress, you may think it’s only natural that the majority of websites use the same designs with almost no variation.
But you can use these free resources and still look unique. You just need to know how to customize WordPress themes.
We’ll show you how to do just that. Let’s dive in.
What’s Involved in WordPress Theme Customization?
Each WordPress theme is a collection of files and folders working together to create the visual design of a website.
That includes the layouts, arrangement of design elements, colors, and typography of a website. You have the power to adjust these and other qualities if you know how to edit free WordPress themes. You can easily change the design of your website to suit your purpose and preferences.
The scale of your WordPress theme customization is also up to you. You can make minor changes to the existing designs. Or you can rework them entirely into something unrecognizable from the original theme.

Once you’ve installed WordPress, you’ll automatically have a few default themes you can start customizing. If you’re looking for new themes, here’s a massive directory of free and premium options you can access.
How to Decide Whether You Customize Your WordPress Theme
Before jumping into how to customize WordPress themes, it’s important to note one thing: Not everyone needs to tweak their website theme.
As you browse the wide array of free and premium themes, it’s very possible you’ll find one that meets your exact requirements with no need for WordPress theme customization.
But that’s not always the case. Here are several reasons adjusting your theme is a good idea:
- To match the branding and visual identity of your business. Even if the theme you picked for your website matches your brand colors, you’ll need to customize and add things yourself, like your brand logo and graphics.
- To differentiate your website from others using the same theme. Remember, tons of people use the same theme as you, so WordPress theme customization sets you apart from most people using the default settings.
- To give a new look to your website. Especially if you’ve been using the same theme for a while and need a redesign.
- To add functionality to your website. You could use WordPress plugins or custom code to add features that don’t come included with the theme.
- To improve the performance of your website by disabling unwanted features. Some themes include features you don’t need — turn them off to save bandwidth from your web hosting server.
Best Practices for WordPress Theme Customization
If you’re convinced about tweaking your website and want to know how to edit free WordPress themes, it’s in your best interest to keep these guidelines in mind:
- Create a backup of your website before you start customizing it. That way, you don’t have to worry about losing your whole website if things go wrong during the customization process. To create a backup of your live website, you can use backup plugins or your web host’s backup feature. It’s especially important not to skip this step if you’re still learning how to customize WordPress themes.
- Perform your customizations on a staging website or a local development website. These provide a copy of your website where you can make changes without affecting the live website. When you’re satisfied with the modifications, you can then push the changes to the live website. There are staging plugins to help with this. Alternatively, use applications like Local and XAMPP to create a local development environment.
- Try to avoid making changes to the code of your theme. That is especially important if you’re not a developer familiar with the needed programming language. You also need to know how theme code works in WordPress. Regardless, there are safer ways to customize your theme files.
- Ensure your customizations are responsive and work well on a variety of screen sizes. You want all kinds of visitors to have a pleasant user experience regardless of what device they’re using.
- Use a version control system to keep track of the customizations you make to your website. When used correctly, version control systems like GitHub allow you to roll back to a previous version when problems occur.
How to Edit Free WordPress Themes
There are four methods commonly used for WordPress theme customization. Each requires varying skill levels and familiarity with WordPress tools and plugins.
1. WordPress Customizer
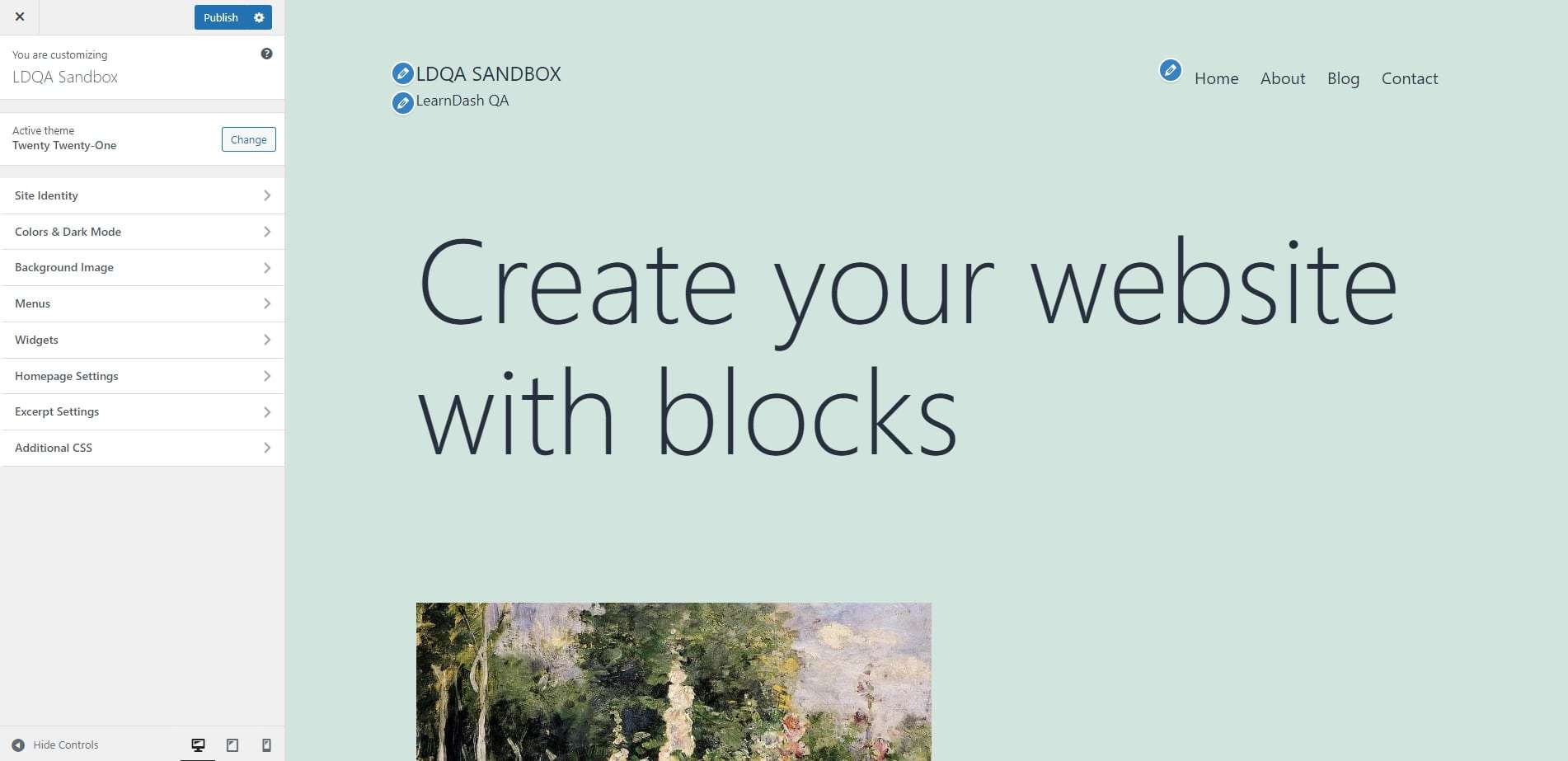
The Customizer is a design tool built into WordPress for making adjustments to the visual design of a website. From the Admin dashboard, you can find it by navigating to Appearance > Customize.
The interface of the Customizer shows a live preview of your website as you make changes.

You can modify your website’s identity, tagline, header, colors, background image, navigation menus, and widgets by default. There’s also an option to add custom CSS for more advanced users.
Some themes are more modifiable with the customizer, meaning font sizes and styles, widgets, logos, backgrounds, and favicons are all up to you.
Compared to others on this list, the Customizer has relatively few options for customizing a WordPress website, but it’s also the most user-friendly. Use this if you’re new to WordPress theme customization and for situations that don’t require too many changes from the default theme.
2. Full Site Editor
Full site editing (FSE) is a relatively new addition to WordPress that expands on the block editing introduced with Gutenberg. FSE brings block editing to the entire website. All the parts of your website’s theme will be individual blocks, each ready for you to edit how you want.
That brings a new level of flexibility that isn’t available with the Customizer. For FSE to work on your website, you must use a compatible block theme. The Twenty Twenty-Two and Twenty Twenty-Three themes, which come installed with new WordPress websites, are compatible.
You can also check the theme directory for other free block-based themes.

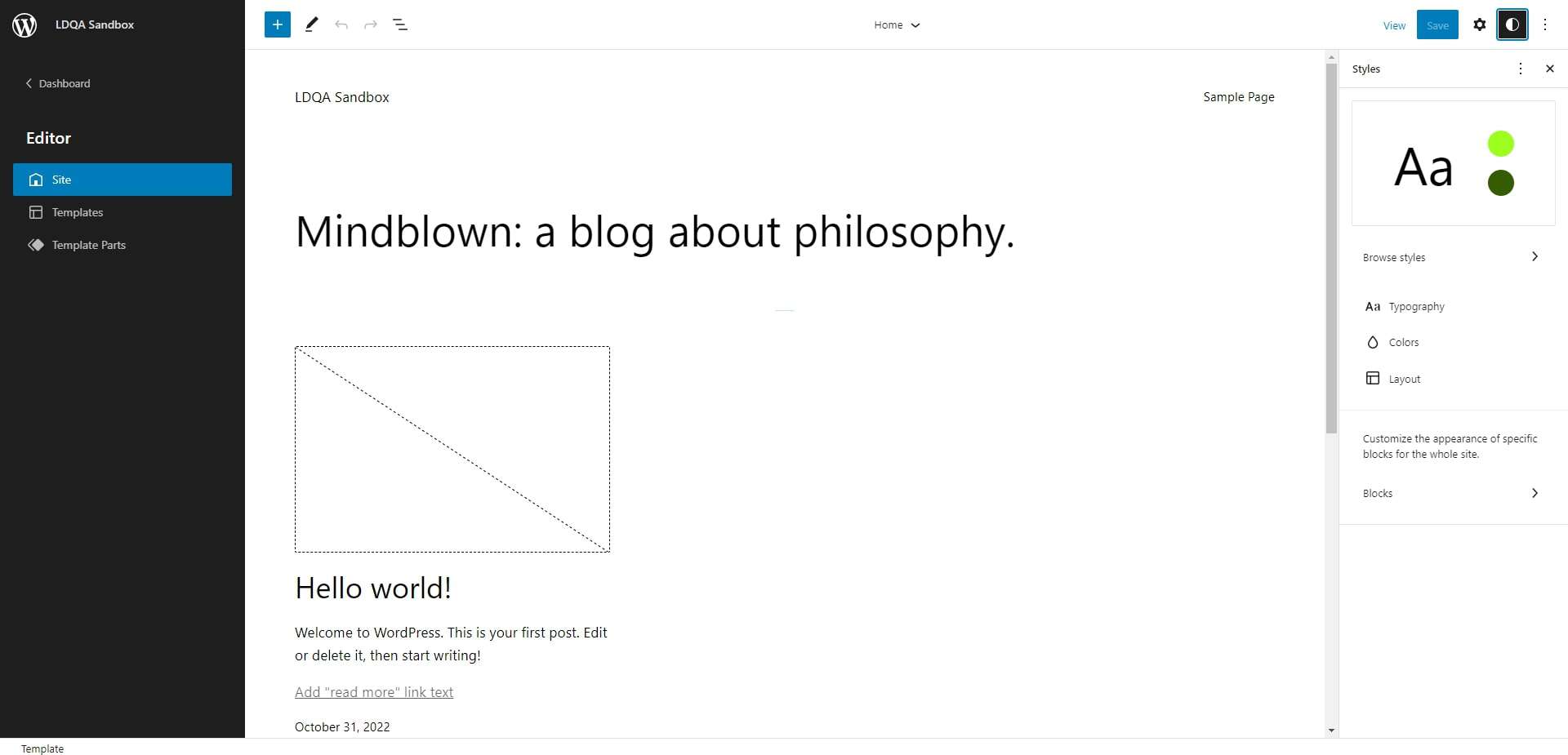
Once you have a compatible theme set up, navigate to your WordPress dashboard > Appearance > Editor to access the block editor. From the editor interface, you can modify the typography, layout, and colors.
These changes can apply to the entire website, or you can modify specific sections, like the homepage, header, or sidebar. You can add new patterns and blocks from the library — some completely modify the theme’s look.
Full site editing is WYSIWYG, which stands for “what you see is what you get.” Basically, all modifications are made directly to the front end of your website in real-time.
3. Page Builders and Frameworks
WordPress Page builders are another option for WordPress theme customization. They offer much more functionality than the Customizer or FSE. They are designed to give users more creative freedom to modify the look of their website.
Page builders include a broad selection of tools for advanced and beginner users learning to edit free WordPress themes.
Some page builders come bundled with a type of theme known as a framework. The framework serves as a “parent theme,” a template you can personalize and launch as an offshoot or “child theme.” Some popular theme frameworks are Divi, Themify, and Genesis.
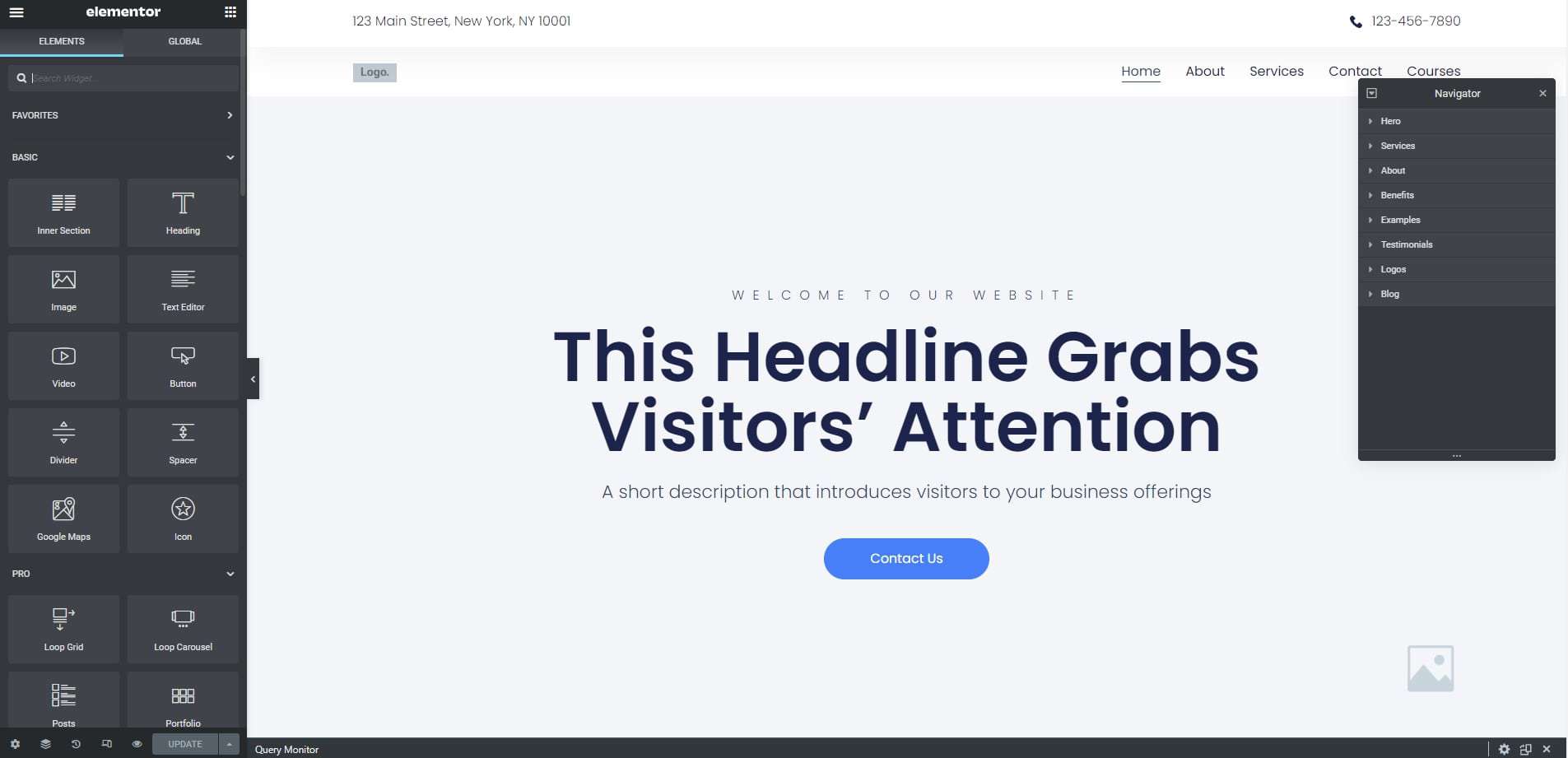
Other page builders come as a standalone plugin you install separately. These page builders are usually designed to work with almost any theme. Popular examples of standalone page builders are Elementor, SeedProd, Beaver Builder, and Visual Composer.

These page builders typically come with various modules you can drag and drop onto the pages of your site, changing its design.
Unlike WordPress Customizer and FSE, third parties create and maintain these page builders and frameworks. As such, they usually have premium versions that require a subscription fee.
4. Theme Code Editing
This is the most advanced means of modifying themes. You’ll need to know coding standards and learn how to customize WordPress themes using PHP (a programming language) and CSS (a stylesheet language).
If you take this route, you’ll change website code directly in the theme files to implement visual changes to your website. This method isn’t recommended for beginners — there’s a much higher risk of breaking your website.
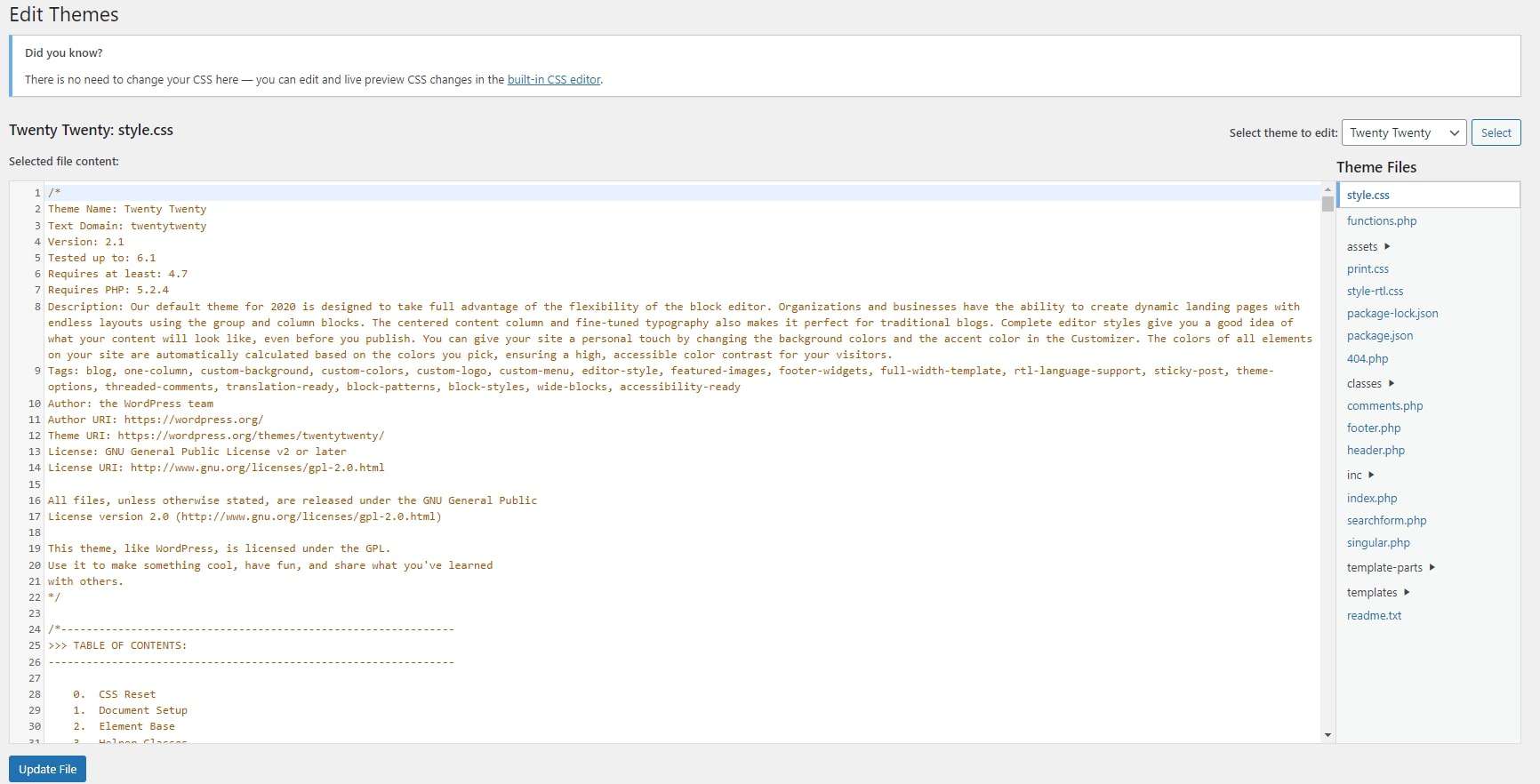
There are multiple ways to start changing your theme code. One method involves navigating to the Admin dashboard > Appearance > Theme File Editor. That will display the array of files associated with each theme installed on your website, and you can customize your theme by modifying the code in these files.

Alternatively, you can access these files using the file manager in your web hosting dashboard or a file transfer protocol application to access and transfer these files from your web hosting server.
Final Thoughts: How to Customize WordPress Themes and Make Your Website Unique
The best part about building a WordPress website is that there are tons of design customization options. Whether it’s a little change or a total theme overhaul, WordPress provides you with the tools to achieve your desired visual identity.
Now that you know how to edit free WordPress themes, discover the steps you can take to make your website unique despite using the same themes available to millions of other WordPress users.






